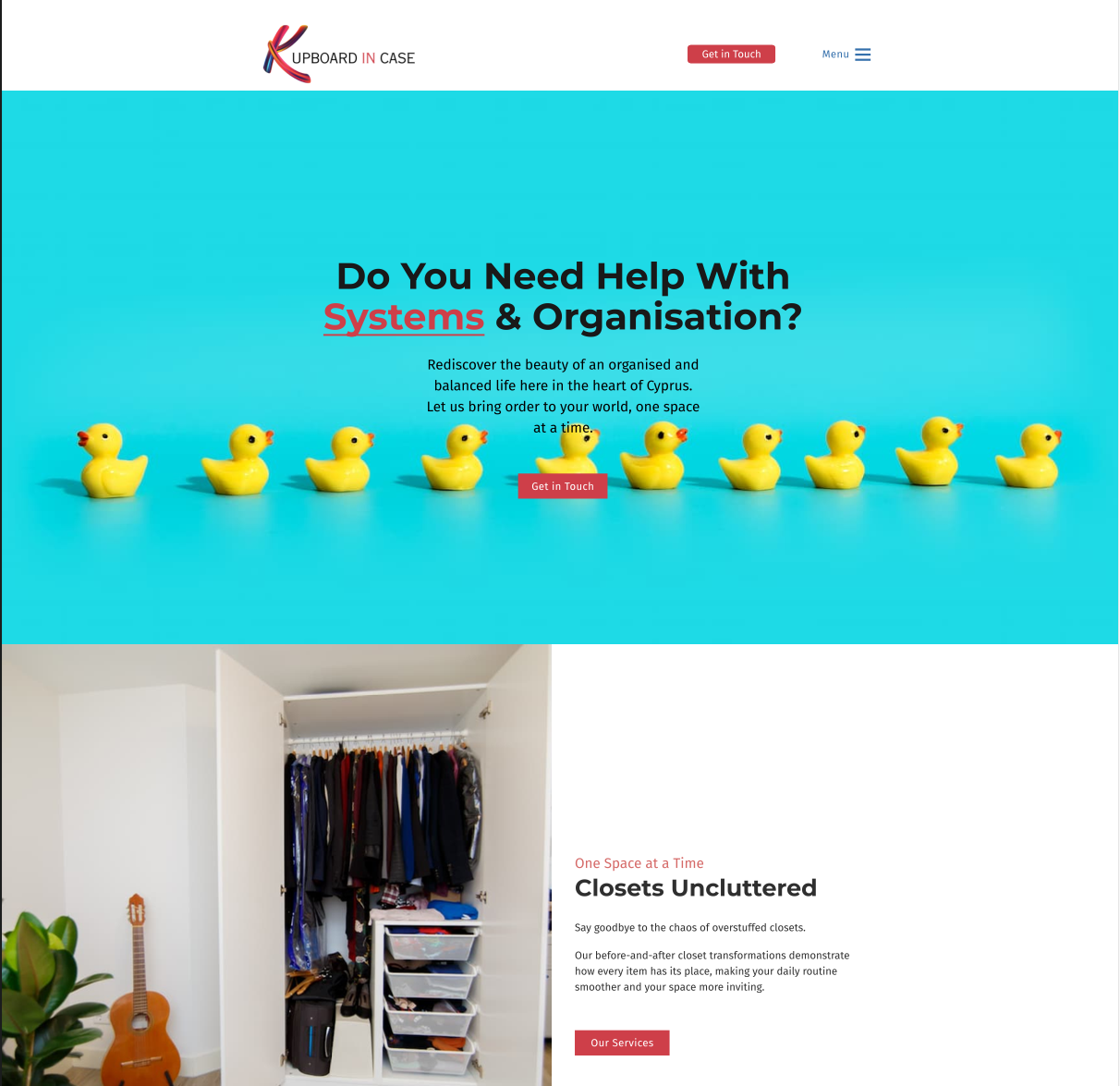
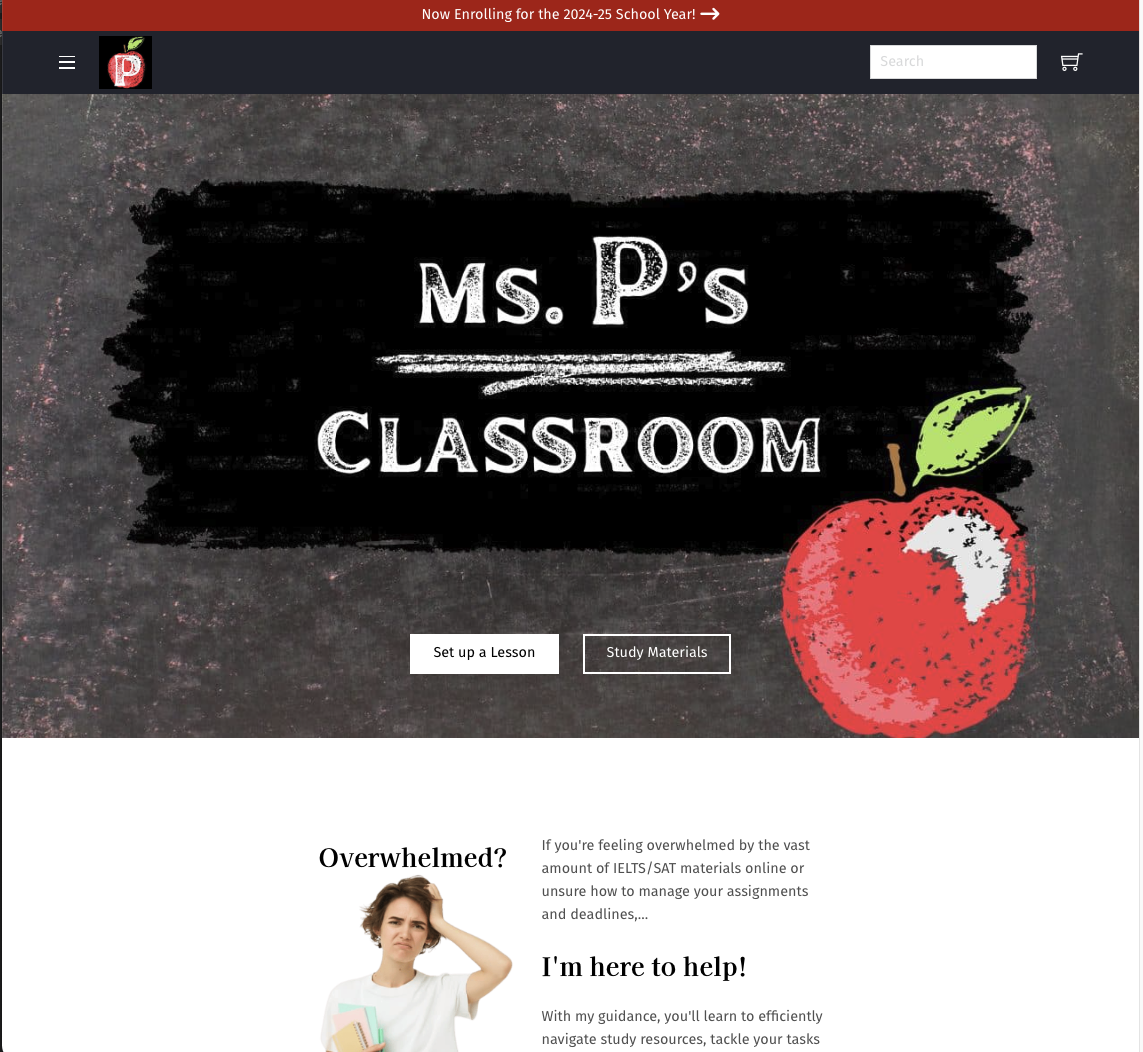
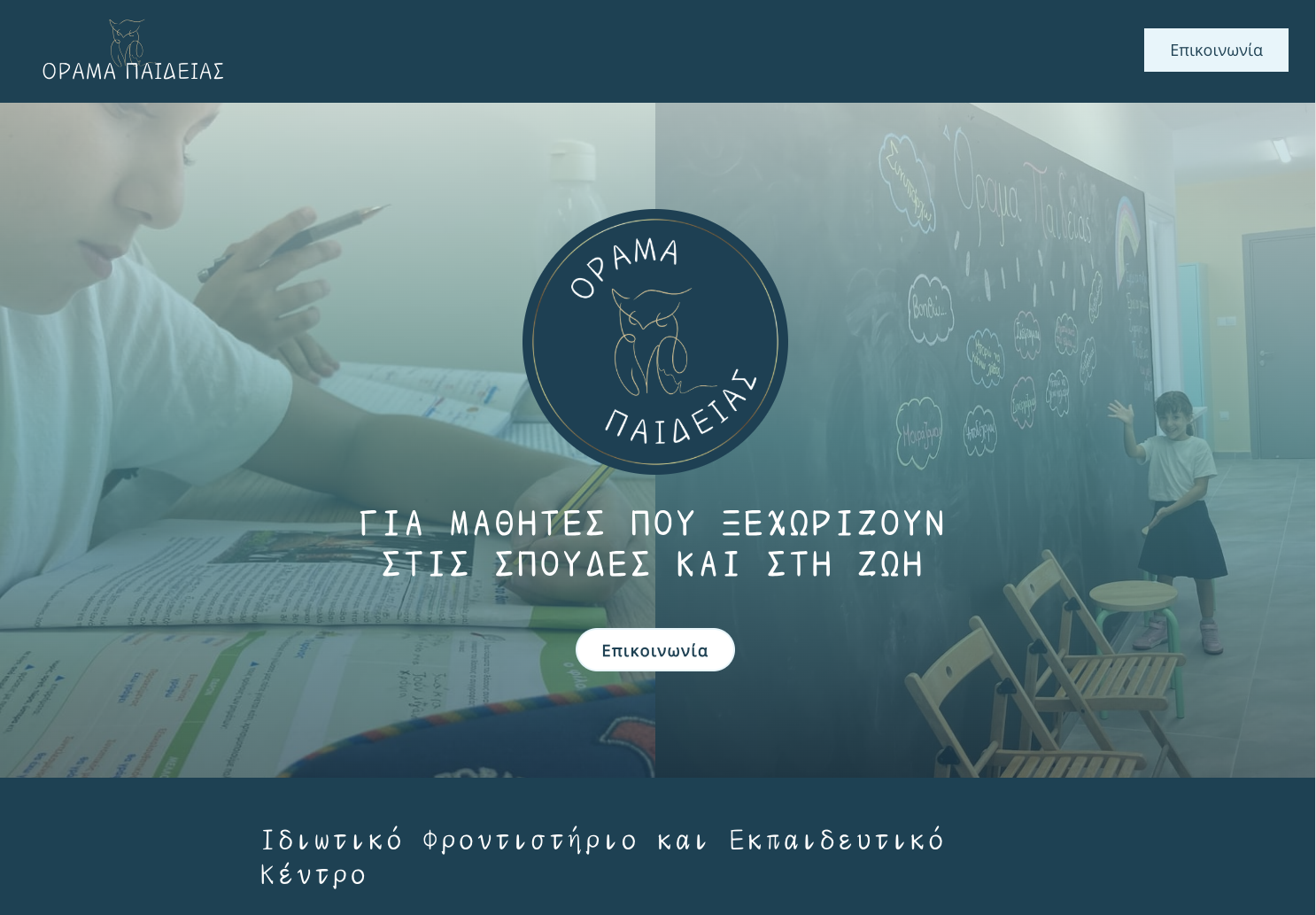
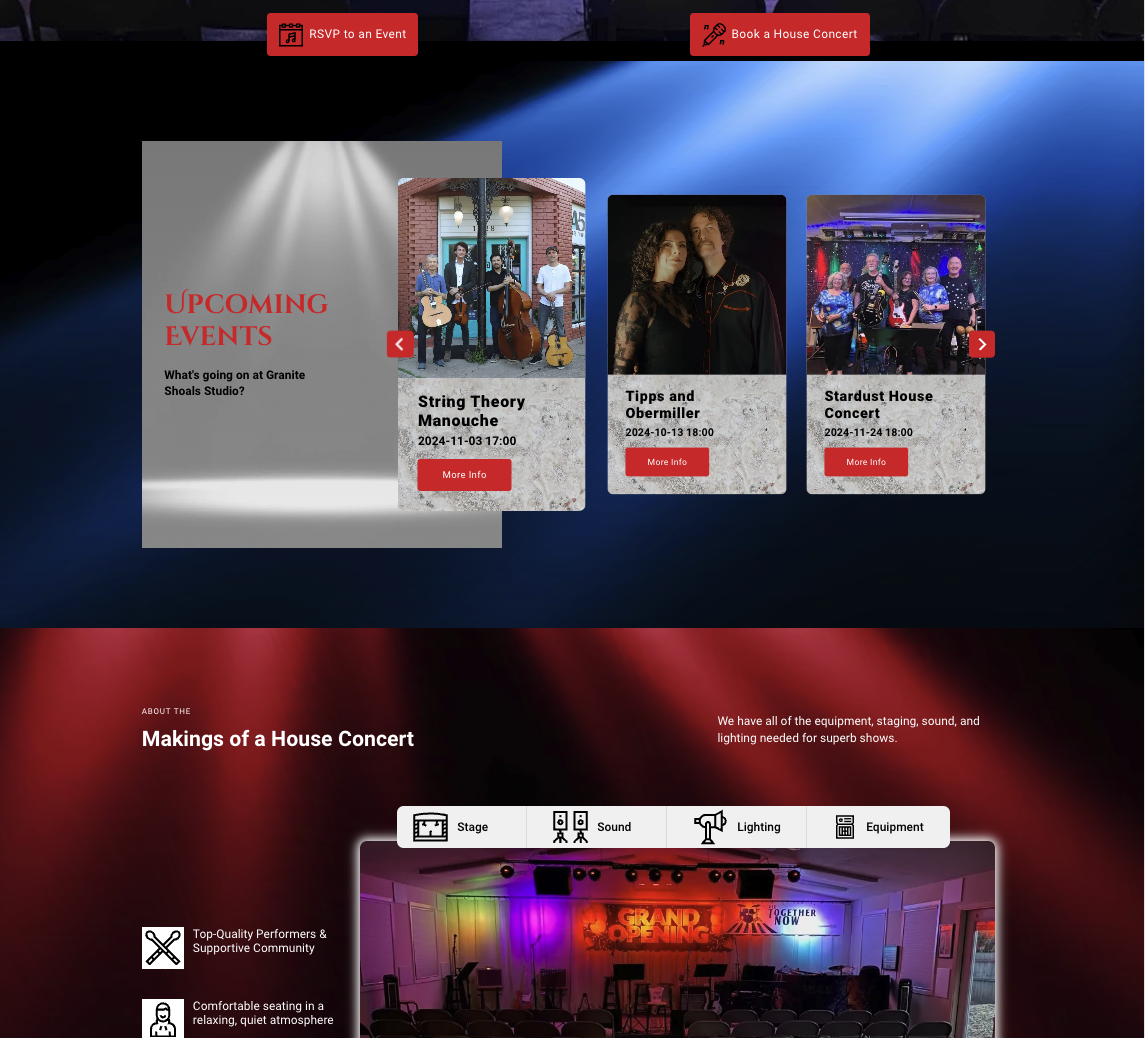
Project Portfolio
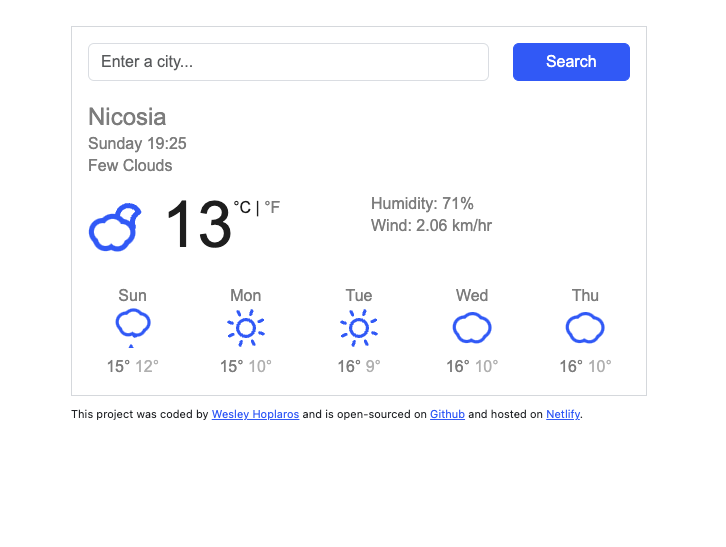
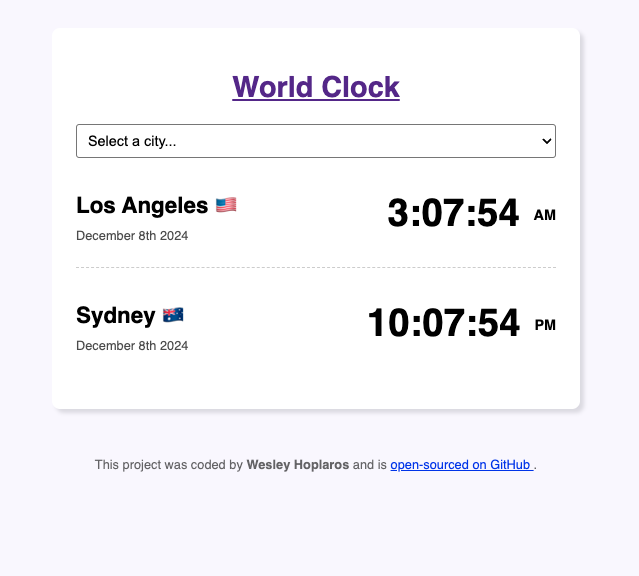
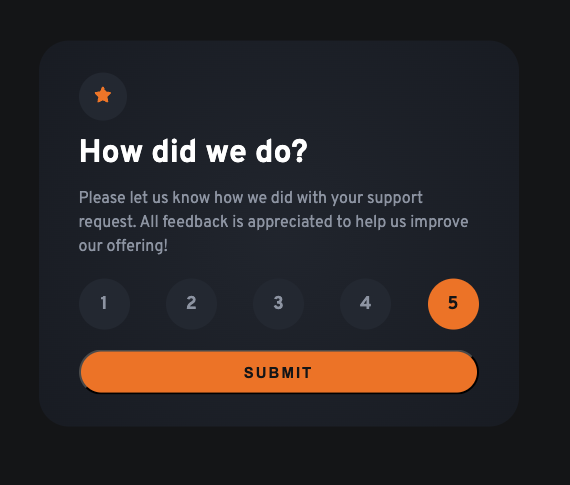
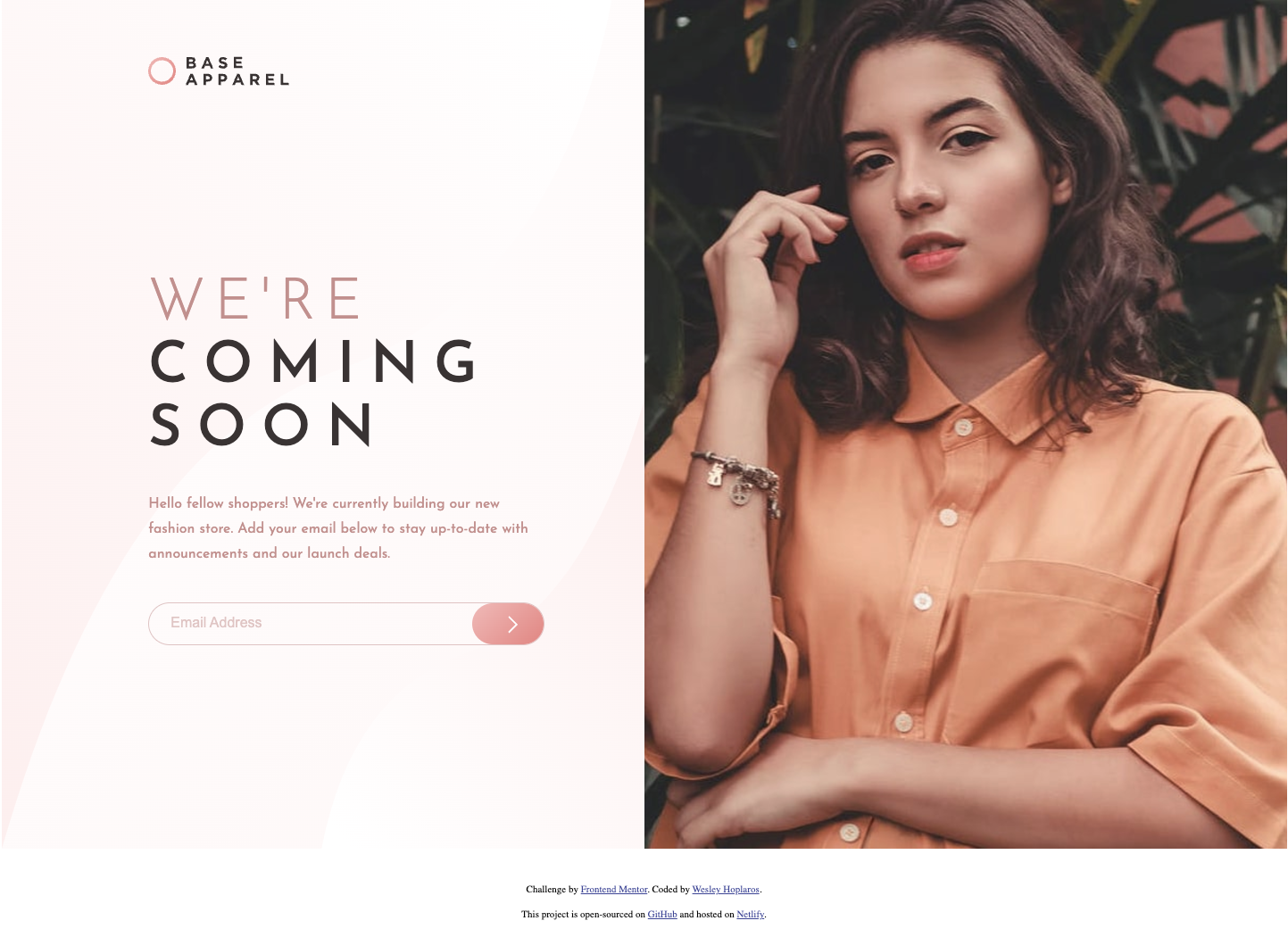
Below are the projects I've completed over the past 2 years. They range from websites built using page builders to hand-coded projects completed for coursework, frontend mentor challenges, and personal development. This portfolio and all of its contents are under constant improvement and growth, as I learn and find new ways of making my work more usable and better.